GitHub Pagesをメタデータサーバとする簡易インストーラー「binq」をGo言語で作った
- どんなツールか
- 使い方
- なぜ作ったか?
- メタデータとメタデータサーバ
- 概念
- メタデータの更新について
- 利用例
- 今後の予定
- パッケージ管理機能
- URLフォーマットの自動生成
- その他
- まとめ
- 参考
- 免責事項
※2020-07-13追記: 各リポジトリをGitHub Org https://github.com/binqry に移しました。*1
どんなツールか
- ツールのリポジトリ: https://github.com/progrhyme/binq
- GitHub Pages as メタデータサーバ: https://github.com/progrhyme/binq-index
「簡易インストーラー」と書きましたが、単純にインターネットからソフトウェアをダウンロードして、実行ファイルを指定されたディレクトリに配置します。
圧縮ファイル形式で配布されているものは解凍して、実行ファイルを見つけて配置します。
バイナリのまま配布されているものだと、UNIX系OS環境だとよく chmod +x しないといけないのですが、それは自動的にやります。
※WINDOWSだともうちょっと別の対応が要りそうですが、まだやってません。
使い方
# フルURL指定 binq https://github.com/peco/peco/releases/download/v0.5.7/peco_darwin_amd64.zip \ -d path/to/bin binq https://github.com/stedolan/jq/releases/download/jq-1.6/jq-linux64 \ -d path/to/bin -f jq # メタデータサーバ + プログラム名指定 binq -s https://progrhy.me/binq-index mdbook -d path/to/bin ## 環境変数でメタデータサーバとインストール先ディレクトリを設定可能 export BINQ_SERVER=https://progrhy.me/binq-index export BINQ_BIN_DIR=path/to/bin ## @VERSION でバージョン指定可能 binq jq@1.6 -f jq
なぜ作ったか?
続きを読むシェルスクリプトのパッケージ管理ツール「shelp」をGo言語で作った
- 何ができるツールなの?
- 利用イメージ
- インストール方法
- ドキュメント
- 開発の経緯
- まとめ
- 脚注
これです。
https://github.com/progrhyme/shelp/
前回の記事でもちらっと触れましたが、あれから2週間近く経って、自分が欲しい機能はもう一通り揃ったところです。
何ができるツールなの?
だいたいbasherと同じようなことができます。 basherの機能概要については以前にQiitaに書きましたが、多少の相違点もあるので、改めて書き下します。
shelpの主な機能:
- 任意のGitリポジトリをgit cloneして
$SHELP_ROOT下に配置し、「パッケージ」として扱います includeというシェル関数で任意のパッケージの任意のシェルスクリプトを読み込むことができます- YAMLの設定ファイルに取得したいパッケージリストを書いてまとめてインストールしたり、リストにないパッケージをまとめて削除できます
- Bash, Zsh, fish shellをサポート。他のPOSIXコンパチなシェルでもたぶん動く
Hello basher, Goodbye to clenv
- TL;DR
- あらすじ
- 4年前〜clenv開発
- basherとの出会い、そして移行
- そもそも解決したかった課題
- clenvでできていたこと
- clenvの課題
- basherの良い点と得られた恩恵
- basherの不具合と、不足機能への対処
- まとめ
- 次回予告(?)
TL;DR
自作のシェルスクリプト・パッケージ管理ツール「clenv」から、「basher」に移行したという話。
basherそのものの機能や使い方についてはQiitaにエントリを書いたので、興味のある方はそちらをどうぞ:
あらすじ
4年前〜clenv開発
シェルスクリプトのパッケージ管理ツールがほしくなり、なぜか良い物が見つけられなかったので自作してしまったのは、ちょうど4年前のことだった。
コミットログによると、2016年の4月にガッと作って、6月ぐらいまでちょこちょこいじり、9月にまた多少機能追加して、それからずっと放置していた。
ので、実装の詳細はもうあまり記憶にもないのだけど、元々自分で欲しくて作ったものということもあり、一応ずっと使い続けていた。
basherとの出会い、そして移行
続きを読むGoogle Cloudのウェビナー『Google流、理想的なCI/CDを導入するための考え方とその実践』を視聴した
はじめに
先週に引き続き、本ウェビナーシリーズの第3回『Google流、理想的なCI/CDを導入するための考え方とその実践』を視聴した。
このシリーズは『Google Cloud で実現するモダンなアプリケーション開発』というもので、下がそのサイトである:
今回はプライベートの都合でリアルタイムでの視聴はできなかったので、後でYouTube動画を見返すことになった。
タイトルと概要からなんとなく察していたけど、ややビギナー向けな感のある内容だったので、個人的には結果としてよかったと思う。
さくさく飛ばして、GKEの自動デプロイ機能のデモと、気になった質疑の内容を中心に視た。
所感
- GKEの自動デプロイ機能はとても楽そう
- DORAのDevOps Quick Checkは、まあ、やってみる価値はあるかも
GKEの自動デプロイ機能
3月に発表された下の記事の機能のデモがあった:
Cloud Buildか、と思いながらスルーしていたので、今回見れてよかった。
見ていると本当に簡単そうだった。
作られるデプロイパイプライン:
- GitHub -> Google Cloud Source Repositoryにミラーリング
- Cloud Buildでビルド
- Dockerイメージをビルド
- GCRにpush
- 新しいManifestファイル作る
- GKEにManifestを適用
ちょっと試してみようと思ったが、そのままではGitHubリポジトリやBitbucketリポジトリに選択肢が現れなかった。
たぶんこの辺りの設定が要るのかな、と思う:
- GitHub でのビルドの実行 | Cloud Build のドキュメント | Google Cloud
- Bitbucket リポジトリのミラーリング | Cloud Source Repositories のドキュメント
私の関わる現場では別のCI/CDツールと組み合せたりしているけど、Cloud Buildだけで済ませるのもシンプルでいいかなと思った。
DORAのDevOps Quick Check
動画の最初の方で紹介があった。
https://www.devops-research.com/quickcheck.html
これである。
アンケート形式で5つの設問に答えると、自分の現場のソフトウェア・デリバリーのパフォーマンスが業界平均と比べてどのくらいかというのがわかる。
DORAというのは、DevOps Research and Assessmentの略で、Google内にそういうチームがあるそうだ。
Q&A抜粋メモ
気になったやつだけ。
- Q) Artifact Registry使ったほうがいいの?
- A) まだβなので、商用環境での利用はお待ち下さい
- Q) GCRで、開発環境のレジストリと本番環境のレジストリ、どっちかに寄せたい気もするが、分けた方がいいのか、ポリシーはある?
- A) 金融系の案件などで分ける事例もあれば、まとめる事例もある。自分らの都合に合わせてよしなにやってくれ。
- Q) Argo CDじゃないとできないことあるの?
- A) リポジトリ監視して同期するような仕組みができない
以上。
Bash/ZshのプロンプトにGoogle Cloud SDKのconfig情報を表示する「gcloud-prompt」を作った
- TL;DR
- 作成の経緯
- デモ
- 実装の解説めいた注意事項
- おまけ: kubectlのcontext/namespaceと併せて表示
- 終わりに
- 参考
- 脚注
TL;DR
これです。
https://github.com/progrhyme/gcloud-prompt
gcloud-prompt.sh を読み込んで gcloud_prompt という関数を実行すると、Google Cloud SDKのconfigurationやconfigの設定値を出力します。
作成の経緯
最近、GCPで複数のプロジェクトを利用しています。 それぞれのプロジェクトの設定をconfiguration(*1)という単位にまとめて管理すると便利です。
しかし、別の作業をしていてターミナルに戻ったときなど、「いまアクティブなconfigurationは何だっけ?」となってしまうことがありそうです。
もちろん、 gcloud config list などのコマンドで確認できますが、プロンプトにアクティブなconfigurationやプロジェクト名、compute regionなどを表示できれば、より便利で、効率的で、安心できると思います。
このような用途のツールは、GitHubなどを検索すると既に色んな人が作っているようでしたが、自分に合う良い物が見つけられなかったので、自作することにしました。
デモ
続きを読むGoogle Cloudのウェビナー『Anthos anywhere』を視聴した
はじめに
先週から、『Google Cloud で実現するモダンなアプリケーション開発』という全10回のウェビナーが配信されている。
興味のあるものをいくつか視聴してみるつもりでいる。
今日は第2回の開催で、題は『Anthos anywhere ~ Anthos の進化を追う ~』というものだった。
資料はまだアップされていないようだけど、先週のセッションの資料はもう上のサイトに上がっているので、来週までにはアップされるのではないかと思う。
あと、You Tube Liveの動画はしばらくは見返せるようだ。
※6/2追記: 資料が上のサイトで公開された。
Pickup
- Anthos Sample Deploymentの情報は見落としていたかも。とても試しやすくなっているので、試したい。(それでも放っておくと懐が痛むぐらいのお金は掛かるのでなるべく会社で)
- 7月以降に従量課金モデルが出るらしいので、期待
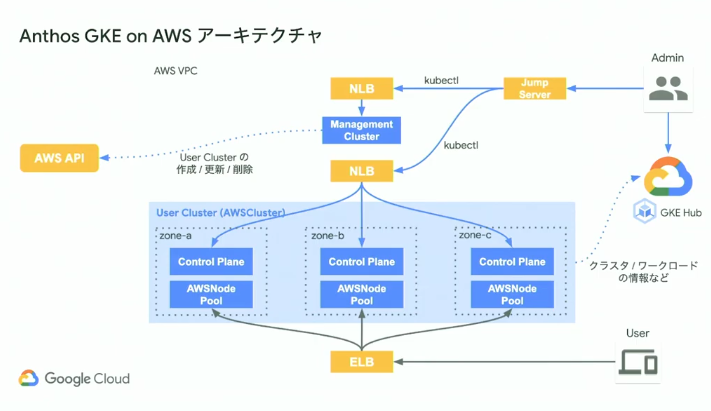
- Anthos GKE on AWS
- まだβで、Multi-Cloudのライセンスモデルはまだ出てない
- EKSじゃなくてGKE. EC2の上に乗る。K8sのバージョンにも
-gkeが入ってる - ログ、メトリクスはCloud Logging / Monitoringに集約される
所感
新しめの情報がまとまっていて、キャッチアップに良いセッションだった。
聴講ログ
以下は聴講ログ。
いくつかスクリーンショットも載せる。
イントロ
- スピーカー情報
- 自己紹介
- アジェンダ
- 概要
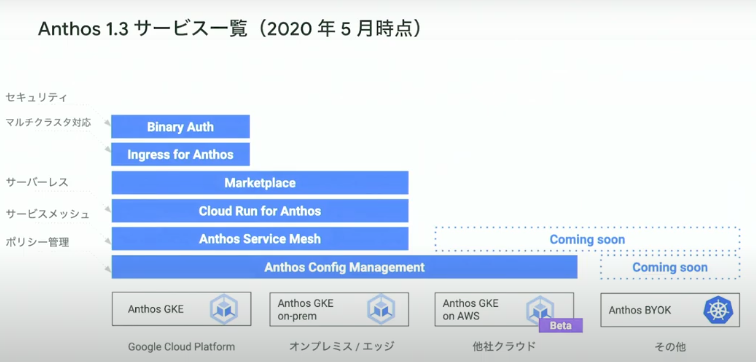
- Anthos 1.3サービス一覧(2020年5月時点)
- Multi Cloud β
- :

- Anthos BYOK
- OSSをベースにしたソフトウェアスタック
- 提供形態
- ソフトウェア提供
- 1年 or 3年のサブスクリプション
- 7月以降にPAYG(従量課金)モデルも登場予定
- Multi-Cloudライセンス ... 近日登場予定
- ソフトウェア提供
- これまでの進化の軌跡
- Anthos 1.0: 2019年6月 GKE On-Prem, Config ManagementがGA
- 3ヶ月毎にマイナーバージョンアップ
- Anthos 1.3の注目アップデート
Anthos Sample Deployment
- Anthos Sample Deployment (Preview)
- デモ - Anthos Sample Deployment


- Anthos Sample Deployment まとめ
- あくまで検証用、本番ワークロードは乗せない
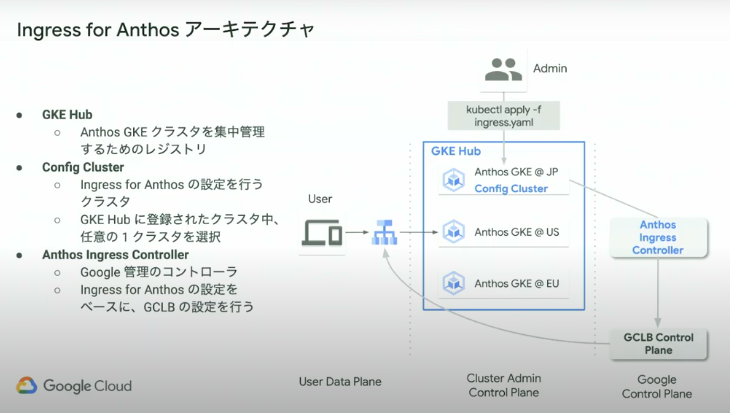
Ingress for Anthos
- About
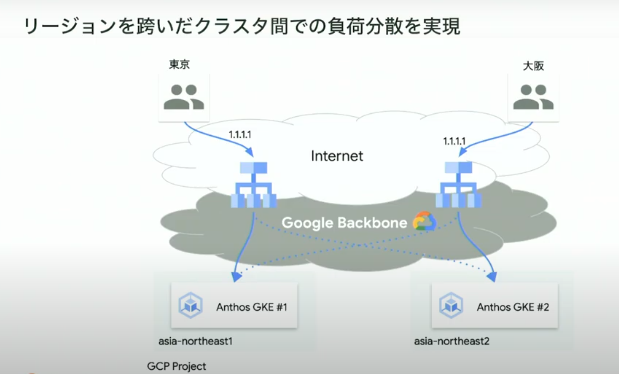
- リージョンをまたいだクラスタ間でのHTTP/Sロードバランシングが可能
- イメージ図
- 両方共1.1.1.1
- IP anycast
- 近い方に割り当てられる
- フェールバックもしてくれる

- Ingress for Anthosデモ
- ローカルのターミナル
- GKEクラスタのリスト
- gcloud container hub memberships list
- GKE Hubに入ってるGKEのリスト
- gcloud alpha container hub features multiclusteringress describe
- Deployment zoneprinterを3クラスタにデプロイしている
- MultiClusterService ... CRD
- Service相当
- MultiClusterIngress
- MCSをbackendに指定
- kubectl describe mci zone-ingress
- curl叩いてみる
- 東京からアクセスすると東京のメッセージ、USからアクセスするとUSのメッセージが表示される
- ローカルのターミナル
- Ingress for Anthosの主なユースケース
- リージョン間で冗長構成を組みたい
- GKEクラスタのかなりーアップグレードをしたい
- グローバルにサービスを提供しつつ
- クライアント〜サーバ間のレイテンシを低くしたい
- シングルIPで運用したい
- ※今のところ、BackendConfigでサポートしているのはTimeoutのみ
Anthos GKE on AWS
Q&A
- Ingress for Anthosのトラフィッククラスタレベルでカナリアリリースやりたい
- こういうユースケースがあることは理解しているので、今後にご期待下さい
- Anthos on GCPとAnthos on On-premiss, Anthos GKE on AWSの違いは?
- Ingress for AnthosはEKS対応の予定はある?
- Anthos GKE on AWSのユースケースは?
- Ingress for Anthos と、F5 などの別の GSLB を利用するケースの違いを教えて下さい
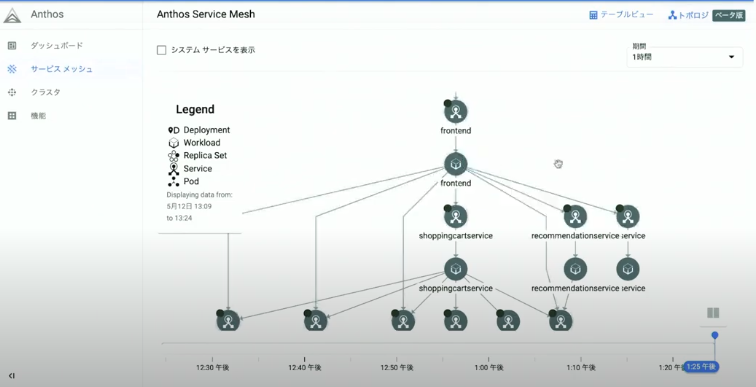
- IstioとAnthosの違いは?
- Anthos Service MeshはIstioベースで、互換性がある
- Cloud RunはKnativeベース
- Anthos GKE on AWSの初期構築が大変そう
fish shellに手を出しかけたけど、気づいたらOh My ZshでZsh環境をカスタマイズしていた
はじめに〜fish shellを少しだけ試してみた
きっかけは曖昧だけど、たぶん身近でfish shellユーザーが結構増えている(ような気がした)ことだったと思う。
最近自分でもfish shellを少しだけ試して、まあ悪くないんじゃないかと思ったけど、UbuntuデスクトップだとPowerlineフォントで何かがおかしくて、特殊文字が上手く表示されない感じになった。
その後、macOSでも試したけど、なんだか思ったよりカラフルにならずに、調整が必要そうな感じだった。
たぶん、もう少し頑張ればもっといい感じになったんだろうと思うけど。
それでも、fish良いなと思った機能がいくつかあった:
- コマンドの自動補完。ヒストリから直近で最もマッチするものを引っ張ってくれるようだ
- パスの短縮:
~/my/repos/hoge->~/m/r/hogeみたいにしてくれる
あと、テーマのスクリーンショットを見ていると、bobthefishとかはカラフルで良いなと思った。
むしろZsh環境を見直したくなった
……が、一旦冷静になって考え直してみると、「それ、別にZshでもできるんじゃないか?」と思った。
続きを読む